Statamic 4 ist da
Die neuste Version von Statamic ist da. Wir schauen die wichtigsten Punkte an.
Update Statamic 3 auf 4, ca. 15min

Made with Canva
Vor knapp zwei Wochen hat Statamic mit Version 4 ihre neuste Iteration unseres Lieblings-CMS veröffentlicht. Das Update fokussiert hauptsächlich auf eine bessere Nutzerfreundlichkeit und bemüht sich um konsistentes Wachstum der Software.
So wurde die Entwicklung von Statamic enger an die Releases von Laravel geknüpft. Neue Versionen von Statamic sollen jährlich erscheinen, nämlich jeweils ein bis zwei Monate nach dem Release der neusten Laravel-Version. Wie gut die Entwickler diese Release-Zyklen einhalten, wird sich zeigen.
Statamic 4 verdeutlicht jedenfalls schon einmal diesen Umstand und unterstützt nur noch Laravel 9 und 10. Die Unterstützung von älteren PHP-Versionen als 8 wurde ebenfalls eingestellt.
Und auch wenn Statamic nun die Versionszahl "4" im Titel trägt, beharrt das Entwicklerteam darauf, dass man jetzt nur noch von "Statamic" spricht. Zudem sollen die Update-Prozeduren zwischen den neuen Major-Versionen nicht mehr so holprig ablaufen, wie das zwischen Version 2 und 3 der Fall war. Wie aufwändig das Update auf Version 4 ist, lest ihr weiter unten.
Neues auf Entwickler-Ebene
Statamic 4 nutzt nun Vite als Build-Tool und ermöglich so viel schnellere und angenehmere Builds.
Zudem wird nun intern Tailwind CSS 3 genutzt.
Verbesserte Nutzerfreundlichkeit
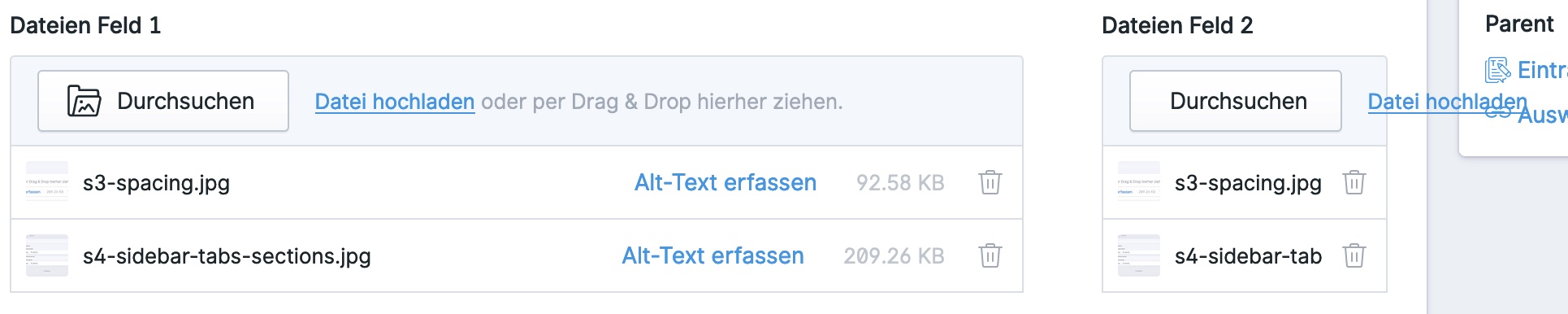
Ein Problem in Statamic waren immer wieder die Felder, welche zu gross waren und nicht in das gewünschte Layout gepasst haben. Beim Entwickeln des Konzepts im Kopf hat immer alles schön gepasst. Die Realität sah dann leider oft anders aus:

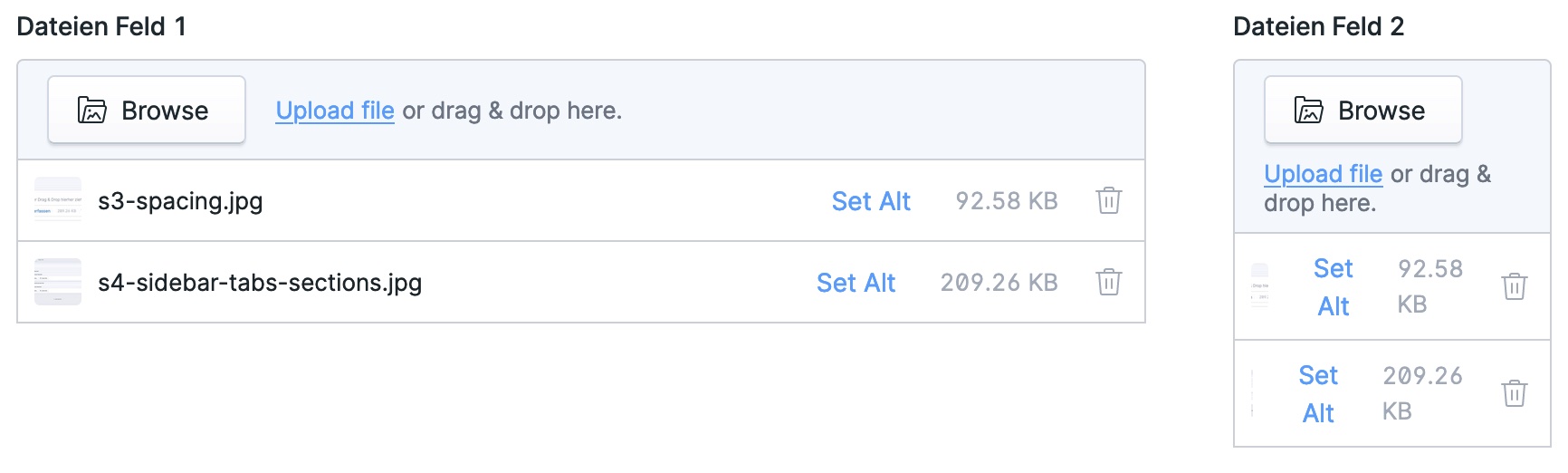
Das hat sich erfreulicherweise geändert. Durch die Nutzung der neuen CSS Container-Queries ist es möglich geworden, die Inhalte der Feld-Container deren Breite anzupassen. Unwichtige Bedienelemente werden bei zu wenig Platz einfach weggelassen:

Spalten-Layouts?
Leider gibt es auch in Statamic 4 keine Möglichkeit, vernünftig Spalten-Layouts zu erstellen. Man kann sich für maximal zwei Spalten mit dem Raster-Feld behelfen. Aber die Option, Benutzerinnen und Benutzer die Erfassung der Inhalte in Spalten zu ermöglichen, gibt es nach wie vor nicht.
Der Haupt-Bereich hat leider auch immer noch eine fixe Maximalbreite. Layouts mit vielen Feldern werden also auch auf grösseren Bildschirmen nicht über die maximale Breite gezeigt.
Das Tabs-, Sidebar- und Section-Durcheinander
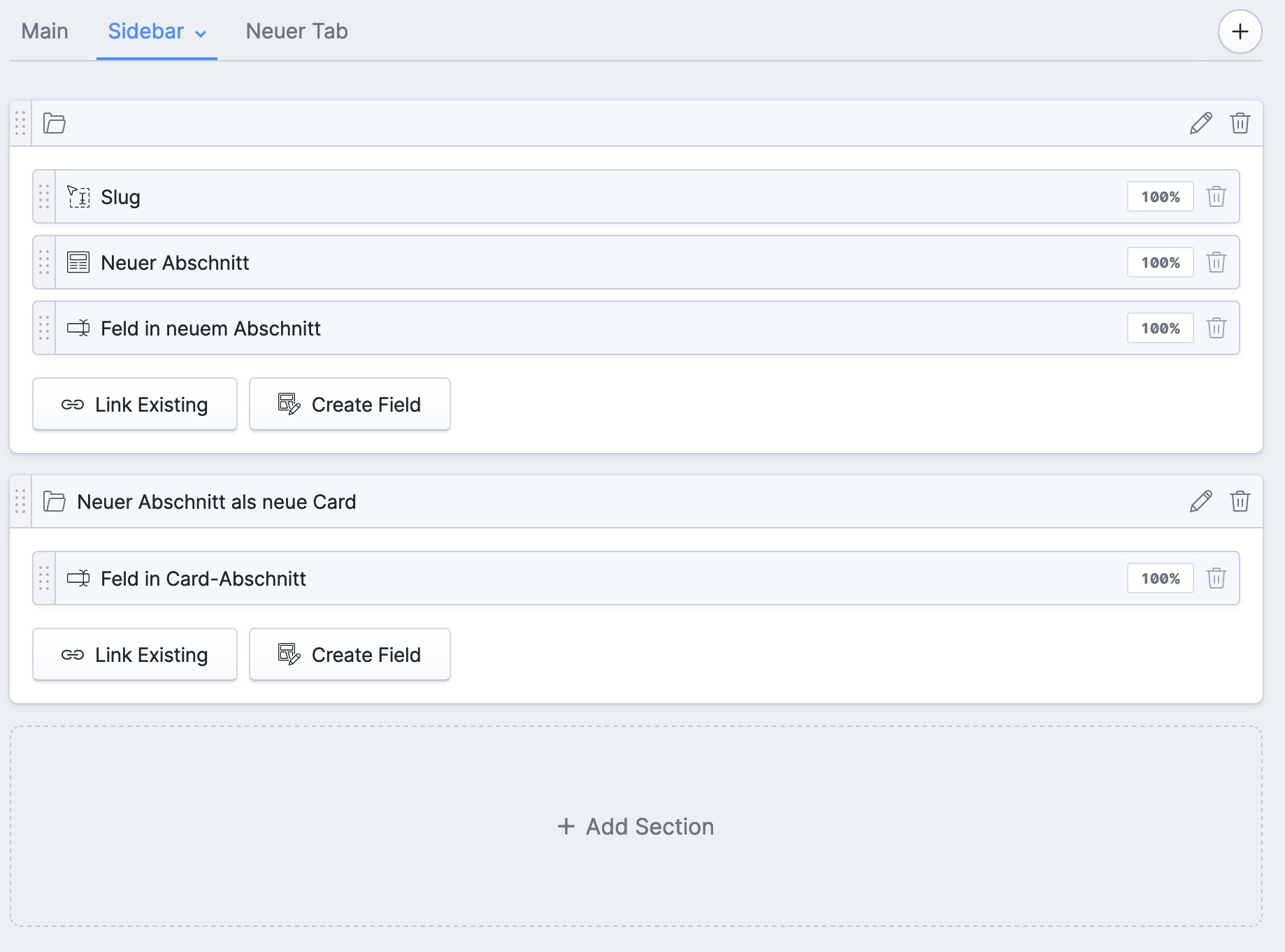
Bisher gab es den Feld-Typ "Section". Das war ein Abschnitt, mit welchem man Inhalte unterteilen konnte. Diesen Feld-Typ gibt es nach wie vor, doch kann man jetzt richtige neue Bereiche in einer neuen Card erstellen.
Dann gab es die Tabs. Man konnte Register-Karten hinzufügen. Wollte man aber eine Sidebar, so musste man diese "Sidebar" nennen. Das wurde ebenfalls verbessert. Man hat nun einen "Main"-Bereich, einen "Sidebar"-Bereich und dann beliebig viele "Tabs". Jeden dieser Bereiche kann man in weiter "Card-Style-Sections" unterteilen:

Icons in Fieldsets
Ein sehr nettes Feature ist die Möglichkeit, einem Bard- oder Replicator-Feld ein Icon zuzuweisen. Zudem erscheint beim Hinzufügen eines neuen Fieldsets ein Suchfeld. So lassen sich Inhalte viel schneller generieren:
![]()
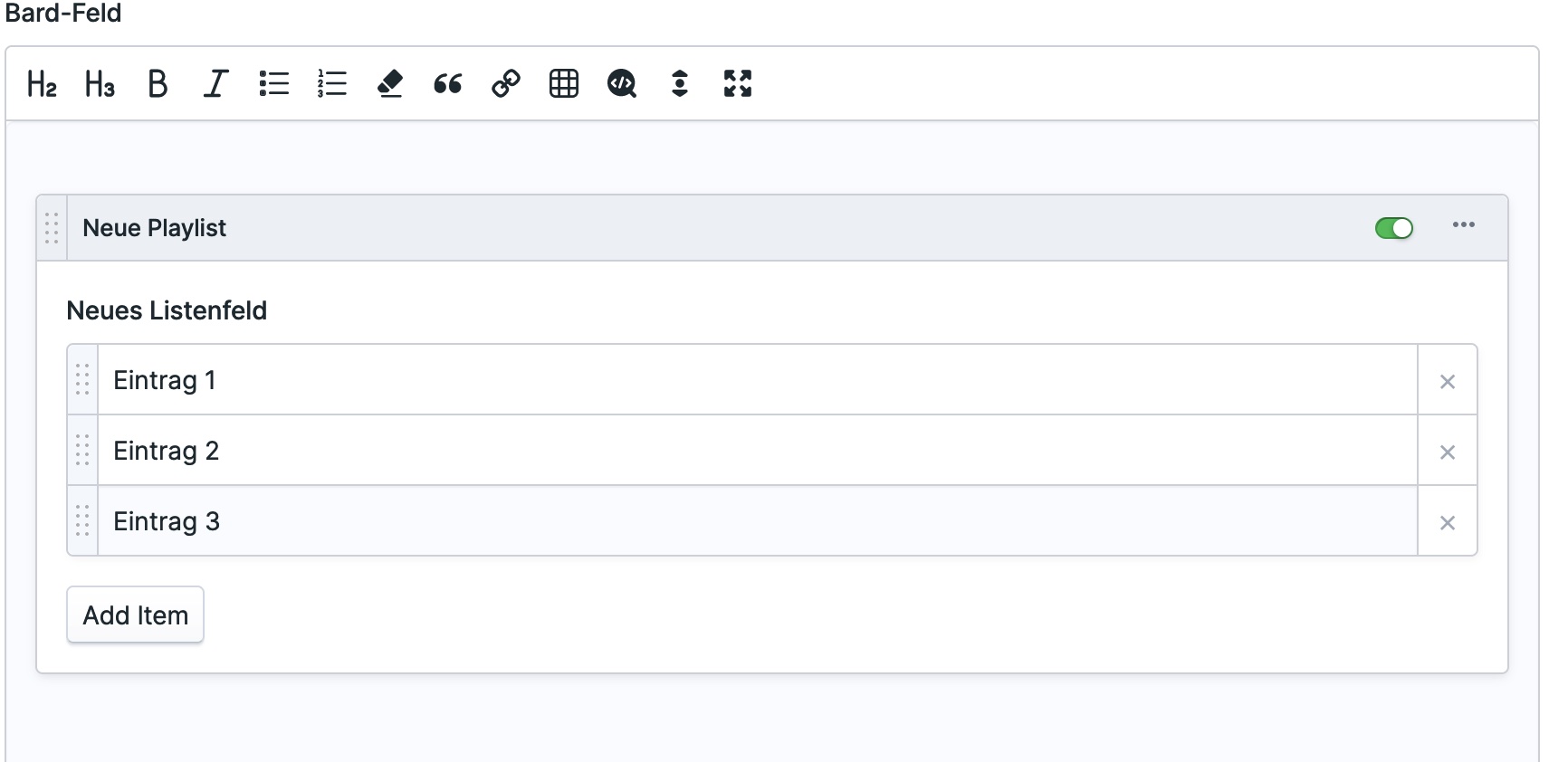
Neues Listenfeld
Neben der bisherigen Option, in Bard eine Liste zu erstellen, gibt es neu extra ein Listenfeld. Die Darstellung dazu ist sehr aufgeräumt und man kann einzelne Listen-Einträge einfach umsortieren oder löschen. Etwas, was im Texteditor doch eher aufwändig ist:

Weitere Verbesserungen
Die Liste an Neuerungen ist lang. Neben den erwähnten Features gibt es noch eine ganze Menge an Updates, die ebenfalls eine Erwähnung verdienen:
Listen und Daten-Tabellen (zum Beispiel bei der Auflistung von Blog-Beiträgen), welche zu breit für den Bildschirm sind, können nun seitwärts gescrollt werden. Zudem gibt es dort ein verbessertes Filter-System zum Suchen nach relevanten Einträgen.
Die Farbfächer wurden neu gestaltet. Insbesondere für Agenturen ist hier erwähnenswert, dass man die Farbwahl auf einen selbst definierten Fächer limitieren kann.
Die Erfassung von Uhrzeiten wurde verbessert.
Es gibt einen neuen "Icon"-Feld-Typ.
Neuerdings lässt sich die Breitenwahl ("25%", "33%", etc.) auch für eigene Felder nutzen.
Der Datei-Editor wurde neu designt und ist nun ebenfalls angenehmer zu bedienen.
Grid-, Replicator- und Tabellen-Felder haben nun eine Fullscreen-Ansicht. Grosse Datenstrukturen lassen sich nun so wenigstens in voller Bildschirmgrösse bearbeiten.
Update von Statamic 3 auf 4
Wie sieht es nun mit dem Update von Statamic 3 auf 4 aus? Schlechte Erfahrungen mit dem Update von Version 2 auf 3 liessen schlimmes erahnen.
Doch das Update von Statamic 3.4 auf 4 ist erstaunlich schmerzlos. Eine Anpassung des composer.json-Files mit anschliessendem "composer update" reicht in den meisten Fällen aus. Hat man nicht allzu stark Erweiterungen in Laravel programmiert, so lässt sich auch Laravel problemlos auf 10 aktualisieren. In der Regel schafft man so ein komplettes Update in einem moderaten Zeitrahmen von ca. 15 Minuten.